突然发现已经半年没更新的element-ui更新了
更新了什么还不清楚,但是告知了基于vue3.x版本的 element-plus 已经出来了。
先来上手体验一下
首先安装一个最新的@vue-cli,搭建一个vue3.x的项目,脚手架创建流程已经很简洁了,这里就不多说了。建好之后,直接开始安装吧
npm i element-plus为了方便,直接采取全部引入的方式
src/plugins/element.ts
import ElementPlusfrom'element-plus'import'element-plus/lib/theme-chalk/index.css'exportdefault(app:any)=>{ app.use(ElementPlus)}src/main.ts
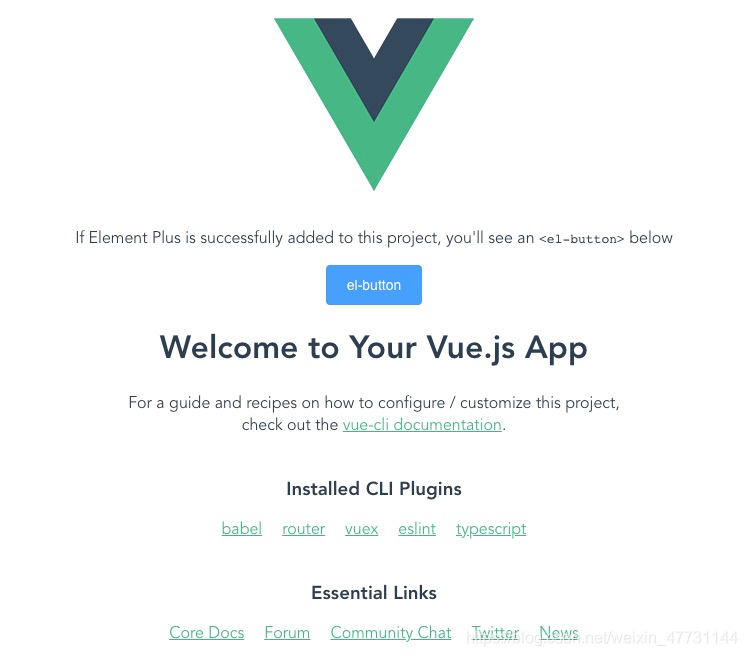
import routerfrom'./router'import storefrom'./store'import Appfrom'./App.vue'import{ createApp}from'vue'import installElementPlusfrom'./plugins/element'const app=createApp(App)installElementPlus(app) app.use(store).use(router).mount('#app')在页面中加一个按钮
<el-buttontype="primary">el-button</el-button>
在新版的vue3.x版本中还保留了原有的生命周期函数
created(){this.$message("message")},
打印了一下this
更新补充:
element-plus按需引入
src/plugins/element.ts
import{ Button, Message}from'element-plus'exportdefault(app)=>{ app.use(Button) app.use(Message)}babel.config.js
module.exports={"presets":["@vue/cli-plugin-babel/preset"],"plugins":[["component",{"libraryName":"element-plus","styleLibraryName":"theme-chalk"}]]}在vue3.0 setup中使用
import{ setup}from'vue-class-component'import{ getCurrentInstance}from'vue'exportdefault{ name:'App', components:{},setup(e){const{ctx}=getCurrentInstance() ctx.$message("mesage")}}更新:ctx 打包之后无法调用$message,可以使用proxy
import{ getCurrentInstance}from'vue'exportdefault{ name:'App', components:{},setup(){const{proxy}=getCurrentInstance() proxy.$message("mesage")}}热门文章
- 动物疫苗使用方法(动物疫苗接种方法)
- 1月31日最新机场订阅 | 19.8M/S|2025年SSR/Shadowrocket/V2ray/Clash免费节点地址链接分享
- 猫抓伤了表皮出了一点血要打针吗(10种图片猫抓破皮不需要打针)
- 3月11日最新机场订阅 | 19M/S|2025年V2ray/SSR/Shadowrocket/Clash免费节点地址链接分享
- 开动物医院什么资质可以开药(开动物医院什么资质可以开药店)
- 纯手工宠物零食的产品用途(纯手工宠物零食的产品用途怎么写)
- AES算法中填充模式的区别(PKCS7Padding/PKCS5Padding/ZeroPadding)
- Java 实现选择排序
- 3月3日最新机场订阅 | 20.3M/S|2025年Shadowrocket/Clash/SSR/V2ray免费节点地址链接分享
- SpringMVC+Log4j配置定时生成、删除日志